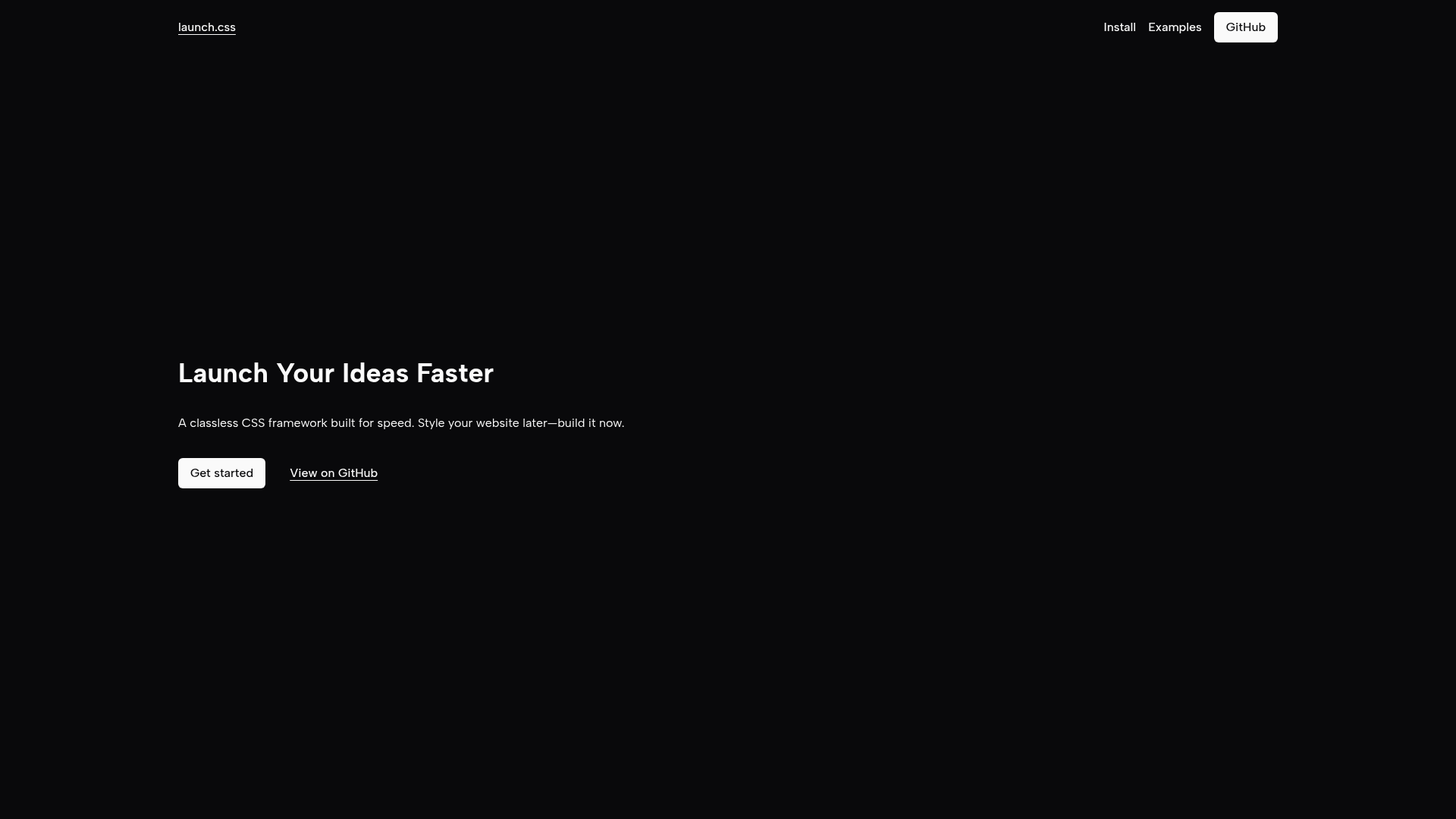
"在Web开发的世界里,速度就是一切。而Launch CSS,正是那个让你在构建网站时,无需为样式分心的秘密武器。"
在当今快节奏的Web开发环境中,开发者们总是在寻找能够提高效率的工具。Launch CSS正是为此而生——一个无类(classless)的CSS框架,专为速度而设计。它的核心理念是:先构建,后样式。这意味着你可以在不担心样式的情况下,快速搭建出功能完备的网站。
为什么选择Launch CSS?
1. 无类设计,简化开发
Launch CSS的最大特点就是它的无类设计。你不需要为每个元素添加复杂的类名,框架会自动为HTML元素应用默认样式。这不仅减少了代码量,还让开发过程更加直观和高效。
2. 轻量级,快速加载
作为一个轻量级框架,Launch CSS的文件大小非常小,这意味着你的网站可以更快地加载,提升用户体验。对于追求性能的开发者来说,这无疑是一个巨大的优势。
3. 灵活性强,易于定制
虽然Launch CSS提供了默认的样式,但它也非常灵活,允许你根据需要轻松定制。你可以通过覆盖默认样式或添加自定义CSS来实现独特的设计。
4. 社区支持,持续更新
Launch CSS拥有一个活跃的开发者社区,这意味着你可以获得持续的技术支持和更新。无论是遇到问题还是需要新功能,社区都会是你强大的后盾。
如何使用Launch CSS?
1. 安装
你可以通过以下两种方式快速开始使用Launch CSS:
2. 基本用法
在你的HTML文件中引入Launch CSS的样式表,然后开始构建你的网站。由于框架的无类设计,你只需关注HTML结构,样式会自动应用。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我的网站</title>
<link rel="stylesheet" href="path/to/launch.css">
</head>
<body>
<header>
<h1>欢迎来到我的网站</h1>
</header>
<main>
<p>这是一个使用Launch CSS构建的简单页面。</p>
</main>
</body>
</html>
3. 定制样式
如果你需要定制样式,可以在引入Launch CSS之后,添加你自己的CSS文件。通过覆盖默认样式,你可以实现独特的设计效果。
<link rel="stylesheet" href="path/to/launch.css">
<link rel="stylesheet" href="path/to/custom.css">
Launch CSS与其他框架的对比
| 特性 | Launch CSS | 其他框架 |
|---|---|---|
| 无类设计 | ✅ | ❌ |
| 轻量级 | ✅ | ❌ |
| 灵活性 | ✅ | ❌ |
| 社区支持 | ✅ | ✅ |
结语
Launch CSS是一个非常适合快速开发的CSS框架,尤其适合那些希望在构建网站时专注于功能而非样式的开发者。它的无类设计、轻量级和灵活性,使其在众多CSS框架中脱颖而出。如果你正在寻找一个能够提高开发效率的工具,不妨试试Launch CSS。
立即开始使用Launch CSS,让你的创意更快地起飞! 🚀
产品特性
无需编写自定义类名,直接使用HTML元素进行样式设置。
快速集成到项目中,立即开始构建。
极小的文件大小,确保快速加载。
Whois
| 域名 | launch-css.dev |
| 创建日期 | 2026-04-11 19:00:37 |
| 最后更新 | 2025-04-13 14:02:34 |
| 域名状态 | addperiod, clientdeleteprohibited, clienttransferprohibited, //icann.org/epp |
| 注册商 | Porkbun LLC |
| 注册商 IANA ID | 1861 |
| 注册商网址 | https://porkbun.com/ |
替代产品


Launch CSS


ATemplate


Waitlaunch


Make Your Landing


ButternutAI


Cala


Homeway


PineappleBuilder