
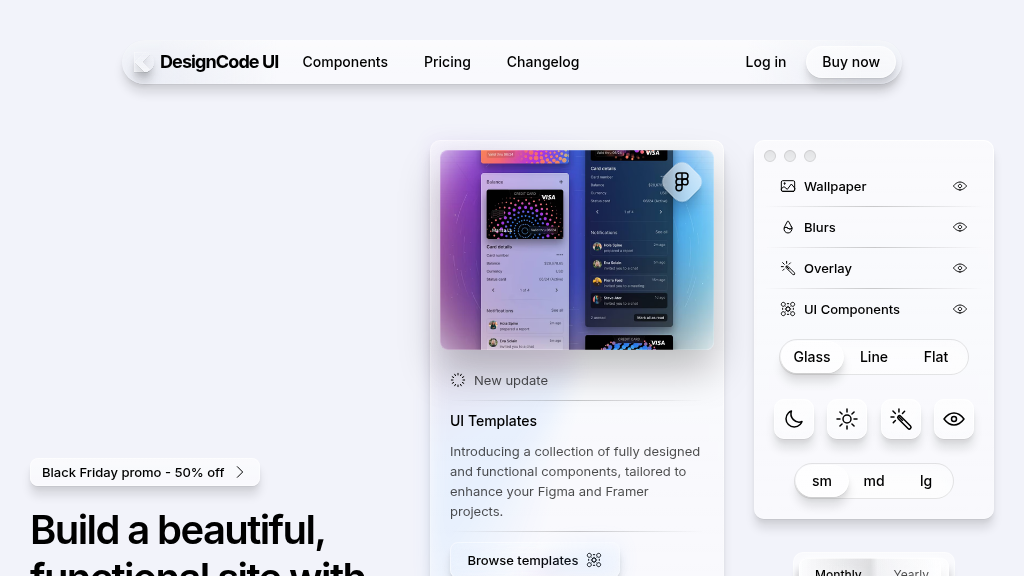
DesignCode UI - 轻松构建美观实用的界面
DesignCode UI 是一个完整的设计系统,涵盖了从基本到高级的所有设计需求。每个组件都经过精心设计,旨在提供出色的用户体验。它不仅包括基本的按钮、菜单和图标,还提供了更复杂的组件,如输入框、切换按钮和滑块,这些组件都具有自适应布局和可定制的样式。通过使用 Figma 的变量和 Framer 的真实实现,DesignCode UI 确保设计一致性并创建灵活的设计系统。以下是 DesignCode UI 的主要功能原理:
- 组件库:包含多种 UI 组件,如按钮、菜单、输入框等,用户可以根据需要选择和组合。
- 样式和主题:用户可以自定义组件的样式和主题,适应不同的品牌和项目需求。
- 响应式设计:组件具有自适应布局,能够在不同设备和屏幕尺寸下表现良好。
- Figma 与 Framer 的完美结合:组件不仅在 Figma 中设计,而且可以无缝导入 Framer 中进行交互设计,确保一致性。
- 灵活性和可扩展性:用户可以根据项目需求自由组合和扩展组件,创建独特的用户界面。
- 文档和支持:提供详细的文档和支持,帮助用户快速上手和解决问题。
使用 DesignCode UI 非常简单,只需几步即可开始创建您的设计项目。首先,您需要访问 DesignCode UI 网站并选择一个适合您的计划。接着,您可以下载 Figma 和 Framer 组件,开始构建您的项目。以下是使用 DesignCode UI 的步骤:
- 选择计划:根据您的需求选择合适的计划,您可以选择基础免费计划或全访问计划。
- 下载组件:注册后,您可以下载 Figma 和 Framer 的所有组件和模板。
- 开始设计:在 Figma 中打开下载的组件,开始您的设计工作,您可以根据需要自定义组件样式和布局。
- 导入 Framer:如果您需要交互设计,您可以将 Figma 中的设计导入到 Framer 中,进行进一步的开发和实现。
- 发布项目:完成设计后,您可以将项目发布到您的网站或平台上,与其他人分享您的创作。
DesignCode UI 是一款功能强大的设计组件库,能够帮助设计师和开发者在 Figma 和 Framer 中轻松创建出色的用户界面。无论是组件的多样性,还是易用性,DesignCode UI 都能为您的项目提供极大的帮助。
产品特性
DesignCode UI 提供丰富的 Figma 组件和模板,帮助用户快速构建美观的界面。
组件可以无缝集成到 Framer 中,确保设计的一致性和流畅性。
用户可以轻松自定义组件的布局、样式和主题,以满足不同项目需求。
组件每天更新,确保用户始终使用最新的设计趋势和技术。
我们提供全面的客户支持,帮助用户解决使用过程中的任何问题。
包含按钮、菜单、控件等多种组件,满足不同的设计需求。
使用场景
使用 DesignCode UI 快速创建现代感十足的企业网站,展示品牌形象和服务。
为电子商务网站构建用户友好的界面,增加转化率并提升用户体验。
使用 Figma 和 Framer 组件设计移动应用界面,确保良好的用户体验。
创建一个独特的个人作品集,展示您的设计技能和项目经历。
为在线教育平台设计一个清晰易用的学习界面,提升学习体验。
使用 DesignCode UI 设计活动宣传页面,吸引目标受众的注意力。
常见问题
流量(2025-03)
月度流量
流量来源
热门关键词
| 关键词 | 流量 | 搜索量 | 点击成本 |
|---|---|---|---|
| figma design code ui kit | 122 | 40 | - |
地域分布
Whois
| 域名 | designcodeui.com |
| 创建日期 | 2025-10-24 01:10:34 |
| 最后更新 | 2023-10-24 01:10:34 |
| 域名状态 | clienttransferprohibited, //icann.org/epp |
| 注册商 | Name.com, Inc. |
| 注册商 IANA ID | 625 |
| 注册商网址 | http://www.name.com |
替代产品


ATemplate


Ghibli AI Image Generator


WaveSpeedAI


GhibliArtGenerator


GhibliImageGenerator


BackflipAI


AIAusmalbilder


Nonillion